Cara Mudah Menyematkan Kode iFrame di WordPress (3 Metode)
Apakah Anda ingin menyematkan kode iFrame di postingan atau halaman WordPress?
IFrames menyediakan cara mudah untuk menyematkan video atau konten lain ke situs Anda tanpa mengunggahnya. Banyak platform pihak ketiga seperti YouTube mengizinkan pengguna menggunakan iframe untuk menyematkan konten dari situs web mereka.
Pada artikel ini, kami akan menunjukkan cara mudah menyematkan kode iFrame di WordPress menggunakan berbagai metode.

Apa itu iFrame?
IFrame memungkinkan Anda menyematkan video atau konten lain di situs Anda. Ini berarti Anda dapat menampilkan video di situs Anda tanpa benar-benar menghosting video tersebut.
Iframe seperti membuka jendela di situs Anda untuk menampilkan konten eksternal. Konten sebenarnya masih dimuat dari sumber yang Anda sematkan.
Untuk menambahkan iframe, Anda perlu menambahkan kode HTML khusus. Jangan khawatir jika kedengarannya cukup teknis.
Kami akan menunjukkan kepada Anda cara termudah untuk menanamkan iFrame di blog WordPress Anda.
Mengapa Menggunakan iFrames?
Alasan utama menggunakan iFrames adalah untuk menghindari keharusan menghosting video atau sumber daya lain di situs Anda, yang akan menghabiskan bandwidth dan ruang penyimpanan Anda.
Selain itu, iFrames memungkinkan Anda menghindari pelanggaran terhadap konten berhak cipta milik orang lain. Alih-alih mengunduh video mereka atau konten lain lalu mengunggahnya ke situs Anda, Anda cukup menambahkannya ke laman Anda menggunakan iFrame.
Keuntungan lainnya adalah jika konten asli diubah, maka secara otomatis juga akan diperbarui di iFrame.

Ada juga beberapa kelemahan dalam menggunakan iFrames. Tidak semua situs web mengizinkan Anda memasukkan konten mereka ke dalam iFrame. Selain itu, iFrame mungkin menjadi terlalu besar atau kecil untuk halaman Anda, dan Anda perlu menyesuaikannya secara manual.
Masalah lainnya adalah situs HTTPS hanya dapat menggunakan iFrame untuk konten dari situs HTTPS lain. Demikian pula, situs HTTP hanya dapat menggunakan iFrame untuk konten dari situs HTTP lain.
Inilah sebabnya mengapa banyak platform seperti WordPress lebih memilih oEmbed. Anda dapat menggunakan oEmbed untuk menyematkan video serta beberapa jenis konten lainnya hanya dengan menempelkan URL ke posting WordPress Anda. Konten akan secara otomatis diubah ukurannya agar sesuai, dan ukurannya akan sesuai bahkan di perangkat seluler.
Penting: WordPress tidak mendukung oEmbed untuk posting Facebook dan Instagram. Untuk informasi lebih lanjut tentang ini, lihat panduan lengkap kami tentang masalah Facebook / Instagram oEmbed dan cara memperbaikinya.
Alternatif hebat lainnya untuk iFrames adalah menggunakan plugin umpan sosial. Kami merekomendasikan penggunaan Hancurkan Balonplugin. Ini memungkinkan Anda menampilkan konten dari Facebook, Instagram, Twitter, dan YouTube.
Karena itu, mari kita lihat tiga cara berbeda untuk menambahkan iFrames ke situs Anda.
1. Gunakan Kode Sematan Sumber untuk Menambahkan iFrame di WordPress
Banyak situs besar memiliki opsi Sematkan untuk konten mereka. Ini memberi Anda kode iFrame khusus yang perlu Anda tambahkan ke situs Anda.
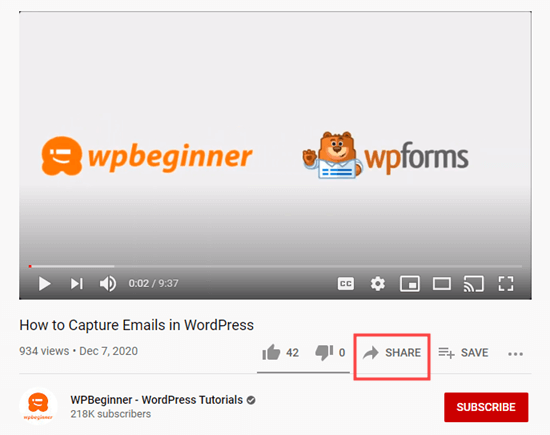
Di YouTube, Anda bisa mendapatkan kode ini dengan membuka videonya di YouTube, lalu mengklik tombol Bagikan di bawahnya.

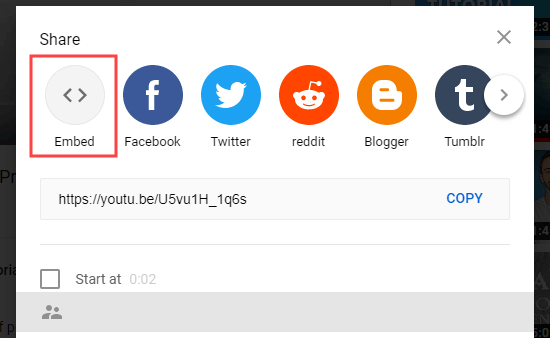
Selanjutnya, Anda akan melihat popup dengan beberapa opsi berbagi. Cukup klik tombol Sematkan.

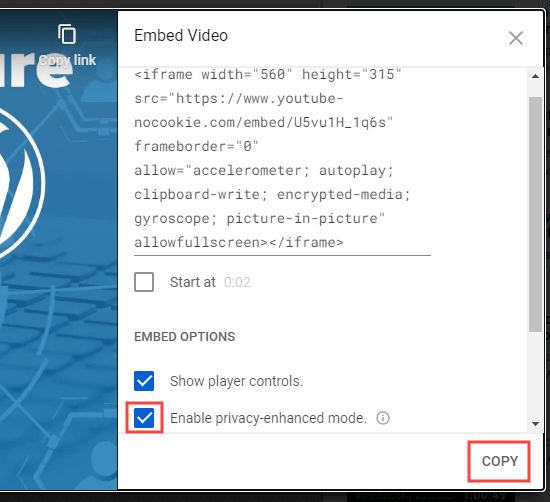
Sekarang, YouTube akan menampilkan kode iFrame. Secara default, YouTube akan menyertakan kontrol pemutar. Kami juga menyarankan agar Anda mengaktifkan mode privasi yang ditingkatkan.
Setelah itu, lanjutkan dan klik tombol Salin untuk menyalin kode.

Sekarang, Anda dapat menempelkan kode itu ke dalam posting atau halaman mana pun di situs Anda. Kami akan menambahkannya ke halaman baru di editor blok.
Untuk membuat halaman baru, buka Halaman »Tambah Baru di dasbor WordPress Anda.
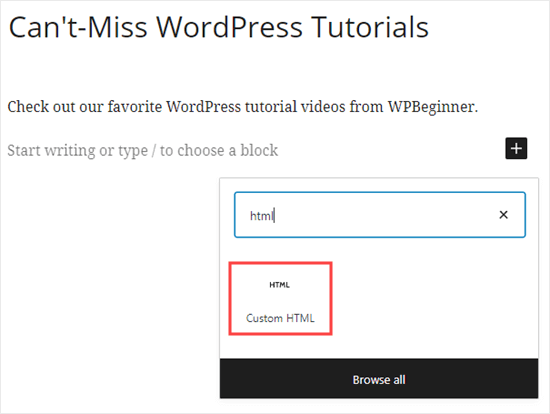
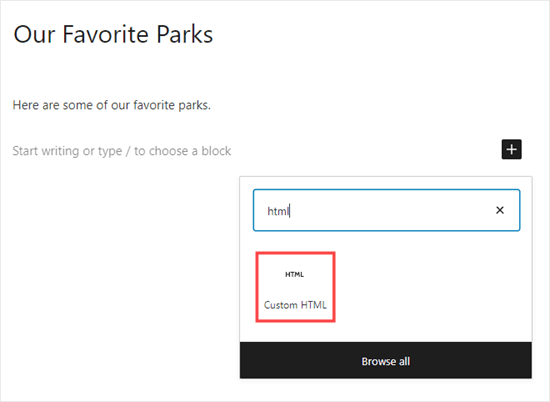
Kemudian, tambahkan blok HTML ke halaman Anda.

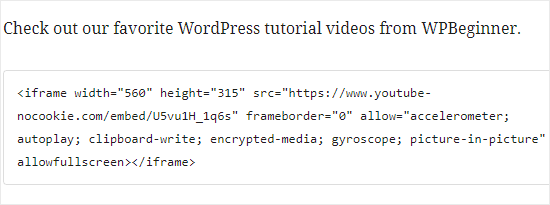
Sekarang, Anda perlu menempelkan kode iFrame YouTube ke blok ini.

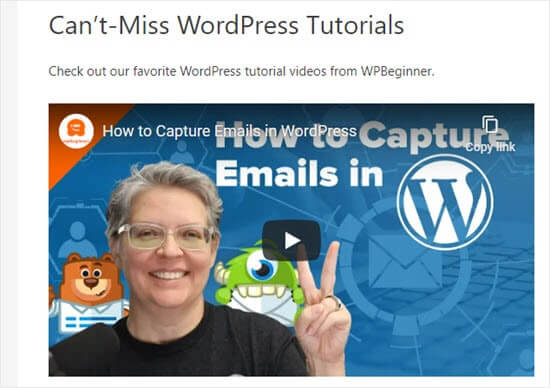
Anda kemudian dapat mempratinjau atau mempublikasikan halaman Anda untuk melihat video YouTube yang disematkan di sana.

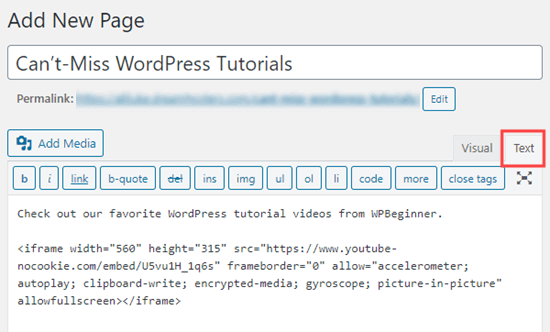
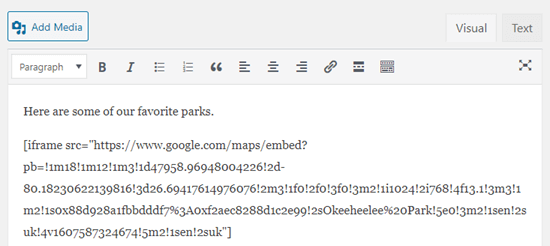
Tip: Jika Anda menggunakan editor klasik lama, Anda masih dapat menambahkan kode iFrame. Anda perlu melakukannya di tampilan Teks.

Beralih antara tampilan visual dan teks di Editor Klasik dapat menyebabkan masalah dengan kode iFrame.
2. Menggunakan Plugin WordPress iFrame untuk Menyematkan iFrame
Metode ini berguna karena memungkinkan Anda membuat iframe untuk menyematkan konten dari sumber mana pun, meskipun sumber tersebut tidak menyediakan kode semat.
Pertama, Anda perlu menginstal dan mengaktifkan iFrame plugin. Untuk lebih jelasnya, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
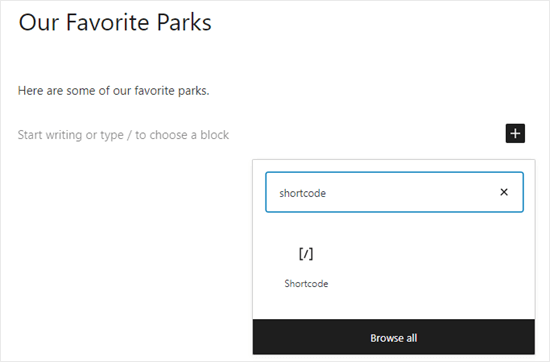
Setelah aktivasi, plugin akan langsung bekerja tanpa perlu penyiapan. Silakan edit atau buat posting atau halaman. Kemudian, tambahkan blok kode pendek.

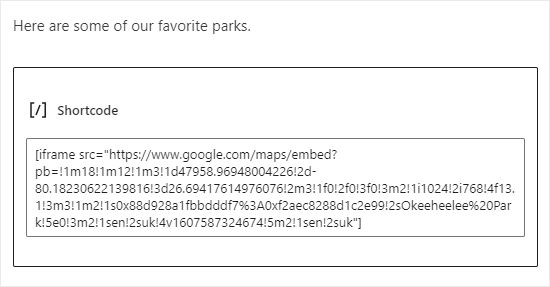
Setelah itu, Anda dapat menggunakan kode pendek ini untuk memasukkan kode iFrame Anda.
[iframe src="URL goes here"]
Cukup ganti URL diletakkan di sini dengan URL konten yang ingin Anda sematkan di situs Anda. Kami menyematkan peta Google.
Tip: Anda mungkin perlu menggunakan opsi Sematkan untuk mendapatkan URL langsung dari konten tersebut. Anda hanya perlu menggunakan URL, bukan kode sematan lainnya.

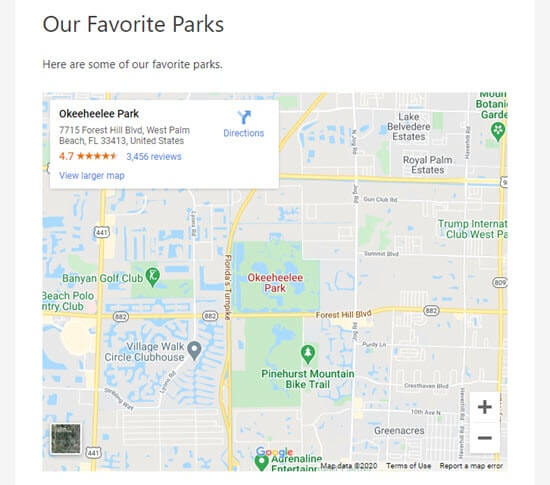
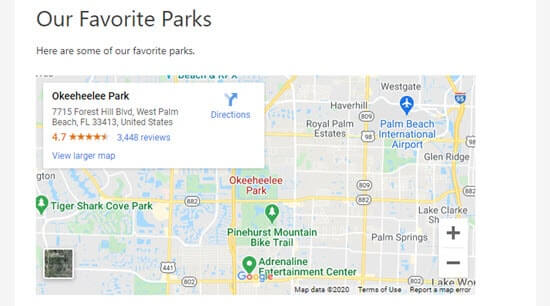
Selanjutnya, pratinjau atau publikasikan posting Anda. Anda akan melihat peta Google tersemat di situs Anda.

Secara opsional, Anda dapat menambahkan parameter ke kode pendek iFrame untuk mengubah tampilan konten yang disematkan. Misalnya, Anda dapat mengatur lebar dan tinggi, dan menambah atau menghapus scrollbar atau perbatasan. Anda dapat menemukan detailnya di Halaman plugin iFrame.
Tip: Jika Anda menggunakan editor Klasik, Anda cukup menempelkan kode pendek ke dalam posting atau halaman Anda. Anda tidak perlu beralih ke tampilan Teks.

3. Membuat Kode iFrame dan Menyematkannya secara Manual di WordPress
Jika Anda memilih untuk tidak menggunakan plugin iFrame, Anda dapat membuat kode iFrame secara manual. Untuk melakukan ini, Anda perlu menambahkan blok HTML di editor konten WordPress.

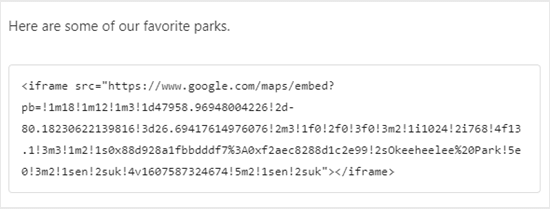
Pertama, Anda perlu menempelkan kode ini ke blok HTML Anda.
<iframe src="URL goes here"></iframe>
Cukup ganti "URL masuk ke sini" dengan URL langsung untuk konten yang ingin Anda sematkan. Anda hanya membutuhkan URL itu sendiri.
Di sini, kami menyematkan peta dari Google.

Anda dapat menambahkan parameter ekstra ke tag HTML. Misalnya, Anda dapat mengatur lebar dan tinggi iFrame Anda. Kode di bawah ini berarti konten Anda yang disematkan akan menampilkan lebar 600 piksel dan tinggi 300 piksel.
<iframe src="URL goes here" width="600" height="300"></iframe>
Ini berguna jika Anda perlu membatasi konten yang disematkan ke ruang yang lebih kecil.

Kami harap artikel ini membantu Anda mempelajari cara menyematkan kode iFrame dengan mudah di WordPress. Anda mungkin juga ingin melihat panduan utama kami tentang cara mempercepat situs WordPress Anda, dan perbandingan kami tentang alat penelitian kata kunci terbaik untuk meningkatkan peringkat SEO Anda.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
Posting Komentar untuk "Cara Mudah Menyematkan Kode iFrame di WordPress (3 Metode)"